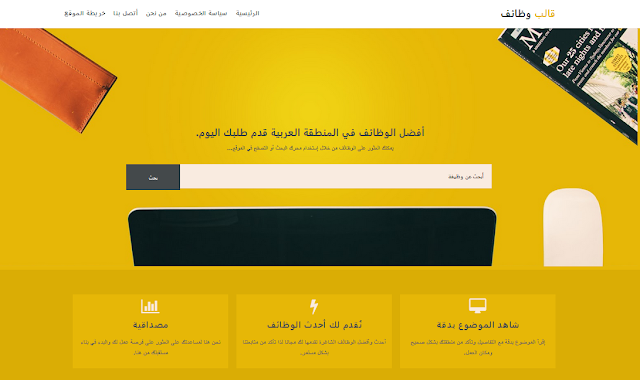
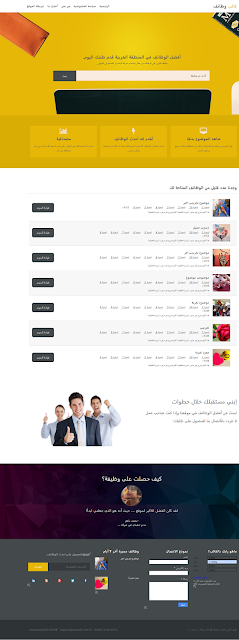
نقدم لكم قالب جديد خاص لبناء مدونة وظائف شاغرة يتمتع القالب بالعديد من المميزات التي تجعله من أفضل قوالب بلوجر للوظائف الشاغرة حيث أن القالب خفيف جدا ومتجاوب مع مميزات رائعة سهل التخصيص :)
ثم أختر أداة جافا سكربت هتمل وألصق الكود التالي فيها مع تغيير الروابط بروابط صفحاتك الإجتماعية وصندوق الأشتراك.
<span style="font-style:italic;"><p><b>أشترك</b>للحصول على احدث الوظائف.</p></span>
<form action="http://feedburner.google.com/fb/a/mailverify" class="email-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/medad', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="Templateism" />
<input name="loc" type="hidden" value="en_US" />
<input class="emailtext" name="email" onblur="if (this.value == "") {this.value = "أدخل بريدك الإلكتروني هنا...";}" onfocus="if (this.value == "أدخل بريدك الإلكتروني هنا...") {this.value = ""}" type="text" value="أدخل بريدك الإلكتروني هنا..." />
<input alt="" class="sub-button" title="" type="submit" value="إشتراك" />
</form>
<div class="social-links">
<li><a class="facebook" href="#"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="fa fa-twitter"></i></a></li>
<li><a class="gplus" href="#"><i class="fa fa-google-plus"></i></a></li>
<li><a class="rss" href="#"><i class="fa fa-rss"></i></a></li>
<li><a class="linkedin" href="#"><i class="fa fa-linkedin"></i></a></li>
</div>
 أعلن هنا
أعلن هنا 




تعليقات بلوجر
تعليقات فيسبوك